BreakTime
A desktop platform where remote employees can play work appropriate versions of social games, in order to help reduce loneliness and increase team-building.

Awarded 1st place in the BrainStation Industry Project Hackathon.
Created with a multi-disciplinary team of 6 (3 UX designers, 3 web developers).
Roles:
• UX/UI Designer
• Researcher
Timeframe:
24 hours
Tools:
• Figma
Problem Space
For the Hackathon project, we were given this context in which to base our research and solution on:
"In the midst of the post-pandemic flux of remote/hybrid work models, building (or joining) a strong and agile workforce is more challenging than ever before.
How might we use a digital solution to address the challenges of a post-pandemic world for professionals and businesses in the BC area?"

Secondary Research Key Insights

Our UX team made the decision to center our research focus on the pandemic's impact on the remote worker. We then collected data from Google articles and academic research on this topic.
Remote work:
• According to State of Remote Report, a total of 40% of workers struggle with Collaboration & Communication and Loneliness.
Isolation, Stress & Satisfaction:
• An online survey found that social isolation has a role in stress, which leads to decreased perceived productivity.
• This has also been found to be related to remote work satisfaction.
Employee Retention:
• Moreover, we found that employee retention is most affected by workplace culture.
• Firms that prioritize workplace culture can see a difference of more than 6 million dollars in human resource costs.
How might we foster a social remote environment so that teams can remain connected, satisfied and engaged in the workplace culture?
Solution
A platform for connecting and engaging
After exploring a range of potential solutions, we landed on...
A desktop platform where employees can:
• Play work appropriate versions of social games & earn points
• Join company events
• Check the leaderboard
• Redeem their points for swag and gift cards

Current lack of competitive solutions
The current space only consists of unprofessional templates and articles of suggested activities that the workplace would have to manually organize.

UI Inspiration
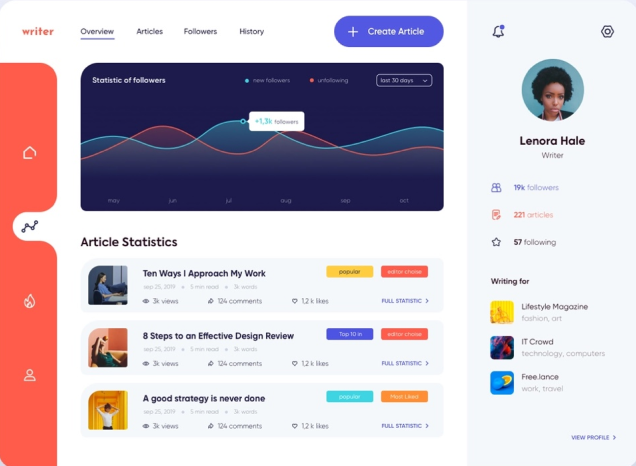
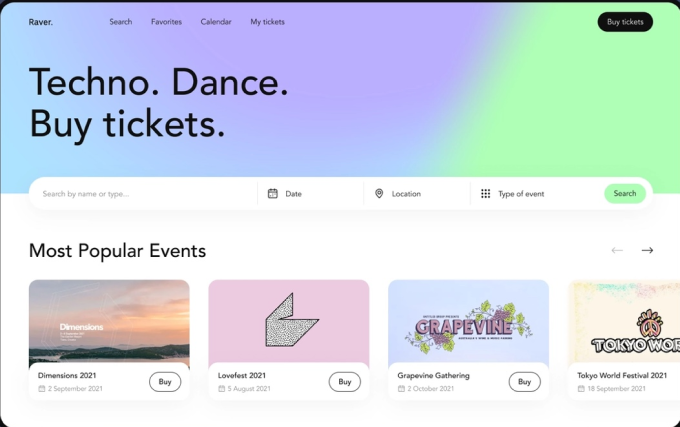
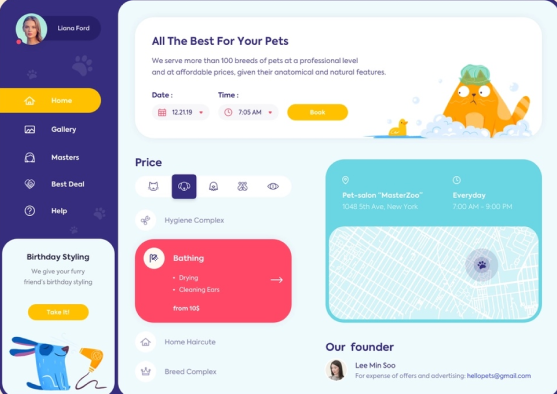
To start the design process, we took UI inspirations from existing and proposed web apps.
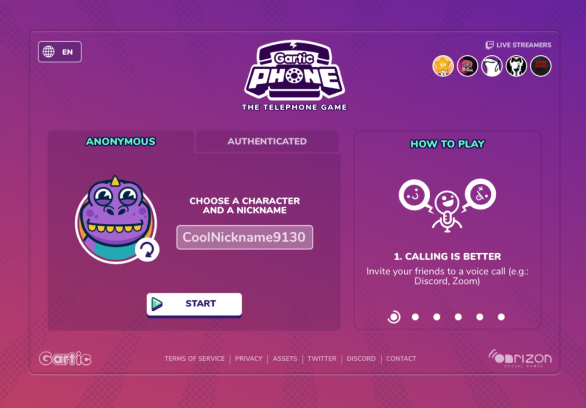
Landing Page
For the landing page we liked the left side panel and rounded edges with bright colours.



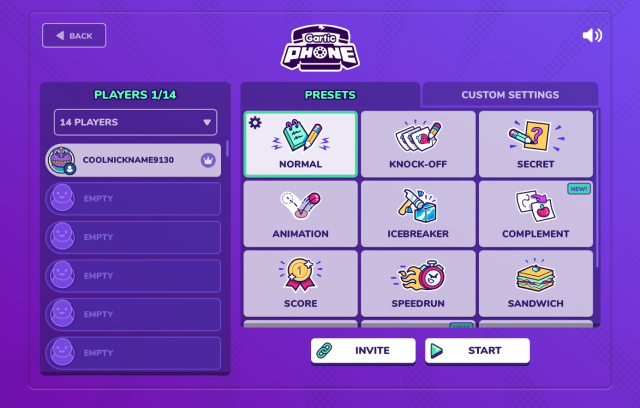
Game Lobby
In the Game Lobby, where employees are waiting, we were inspired by the list of players and some form of player dynamic display.



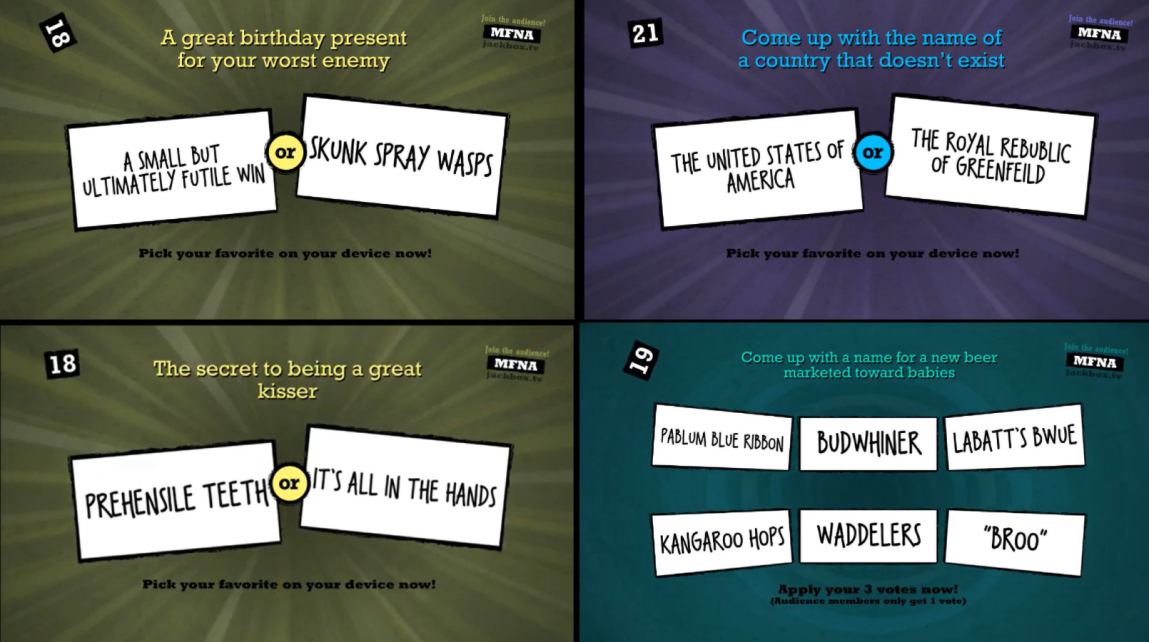
In-Game
While in-game, we took inspiration from icons and point-keeping.


Branding
Font choices
Inter is the font we picked due it’s high readability and open source format. For the logo and wordmark, we chose Museo Moderno, for it's fun, friendly and carefree aesthetic.
Choosing a brand name
We decided to go with the brand name BreakTime because it connotes the idea that even though you’re working hard, it is important to take that break! As you would in a physical workplace setting, this is the platform for those quick water cooler talks, and bonding with your team.


Mock Ups
Imagine you are a developer named Jonathan. Even after finishing all of your team deliverables, you are feeling disconnected and stressed. So you open up the web app Breaktime.
In the Game Room, you can see the list of available games, along with details such as game types, estimated playtimes, and how many people can play at a time. There is a search function, category picker and a chat bubble.
Wanting to start a game with your coworkers, you open up the chat and ask around if anyone else is down to play.
Everyone decides to play a clean version of Cards against Humanity and you are sent into a lobby. Everyone’s video feed is on and you chat around the campfire as you wait for others to join.
The game starts and 30 minutes breezes by. Getting to know your coworkers has been so fun!
The results are in... You won the game! You feel accomplished and laugh to yourself reading Tina’s stellar play.
You check the company wide leaderboard and see that you’re currently ranked 4th! You realize that you are so close to the top monthly prize from HR, and are encouraged to play again later.
Development Handoff
Our wonderful web developers were able to make close to an exact replica of our design. It was helpful we all maintained great communication and trust in each other's abilities throughout. We started by giving them a greyscale framework to get started on, and by 5pm we had completed the full design, and were ready to let them take over with CSS, as we moved on to the presentation preparations.
Feedback
We received some amazing feedback, including team leaders who expressed that they had an existing need for our product.
When we later found out we had been awarded first place by the panel of judges, we were thrilled!





Next Steps & Takeaways
This Hackathon was an incredibly valuable learning experience for me, as I learnt what to expect when working with web developers, and how to quickly design and present a MVP in 24 hours. It was amazing to see what could be accomplished with the combined efforts of a hardworking and supportive team.
Our team has made plans to come together again to continue to work on the product in the future. With the feedback we received and the clear need for our product in the market, we are looking at completing the project development.
Selected Works

ChatFusionProject type

Webhook Reference Page RedesignProject type
BreakTimeHackathon Industry Project

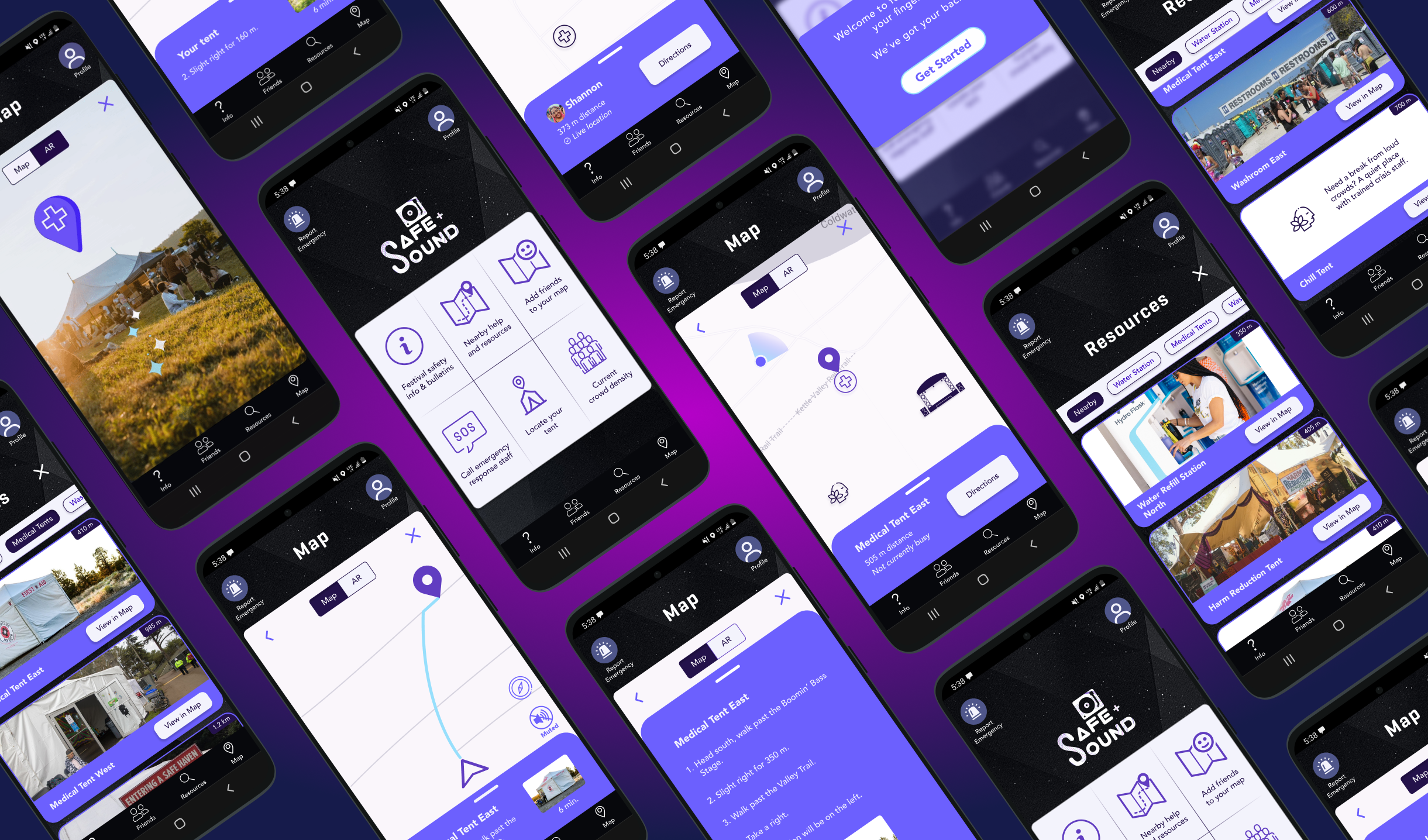
Safe&SoundCapstone Project

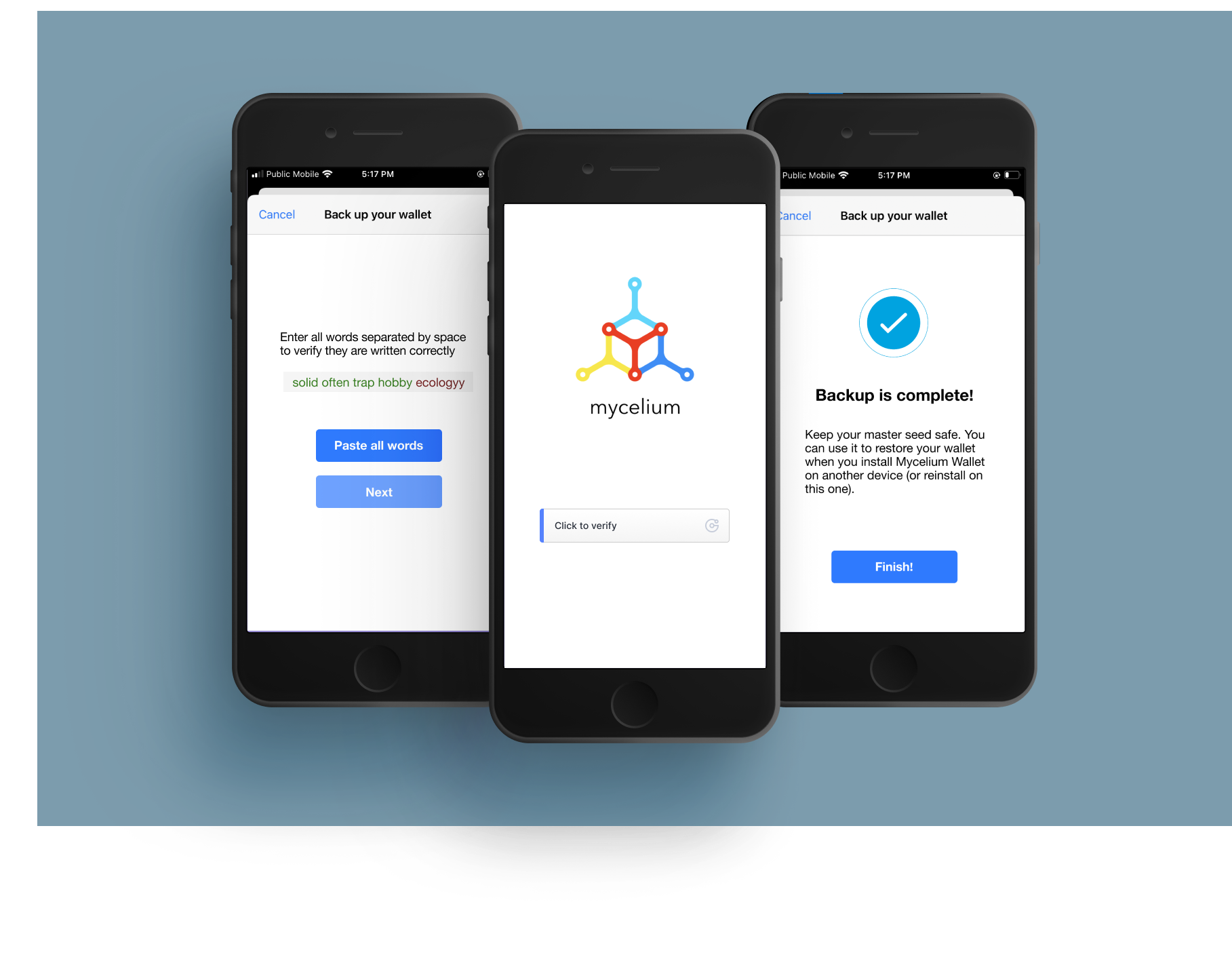
Mycelium App RedesignHeuristic Redesign